http://www.youtube.com/watch?v=WKAqIpgPCO8&feature=related
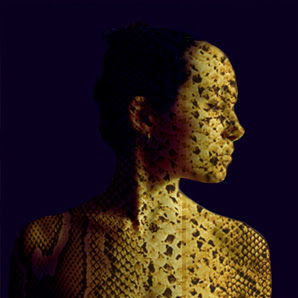
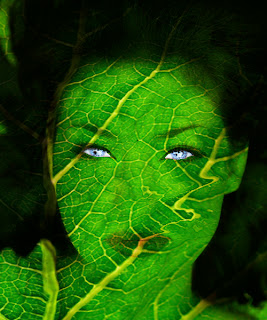
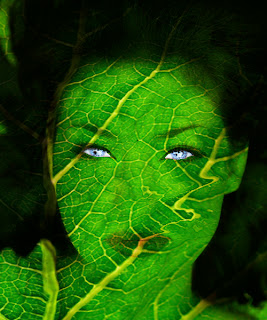
Esta imagen de la chava marciana me gustó mucho, es muy interesante lo que aprendí en este tutorial, para empezar necesité una cara con close up, una textura de alguna planta, primero duplicamos el canal azul de la chava porque según el tutorial es el color que más cambios hace, después comenzamos a trabajar en una capa de ajuste con gaussian blur para que no tuviera imperfecciones la chava, le ponemos la textura de la hoja que la fusionaremos con el canal azul que habías duplicado anteriormente, y lo distorsionamos, para que no se vea una textura tan recta; sobre la imagen de la chava y nuevamente utilizamos el modo de fusión de capa, el que dice multiply, y con curves, cambiamos el contraste de las texturas, después con una máscara quitamos el tono verde en los ojos, para que sea más interesante. Es un tutorial muy interesante chequen la liga: http://www.youtube.com/watch?v=qqZaWhWF6b4&feature=related
me gustó mucho, es muy interesante lo que aprendí en este tutorial, para empezar necesité una cara con close up, una textura de alguna planta, primero duplicamos el canal azul de la chava porque según el tutorial es el color que más cambios hace, después comenzamos a trabajar en una capa de ajuste con gaussian blur para que no tuviera imperfecciones la chava, le ponemos la textura de la hoja que la fusionaremos con el canal azul que habías duplicado anteriormente, y lo distorsionamos, para que no se vea una textura tan recta; sobre la imagen de la chava y nuevamente utilizamos el modo de fusión de capa, el que dice multiply, y con curves, cambiamos el contraste de las texturas, después con una máscara quitamos el tono verde en los ojos, para que sea más interesante. Es un tutorial muy interesante chequen la liga: http://www.youtube.com/watch?v=qqZaWhWF6b4&feature=related
 me gustó mucho, es muy interesante lo que aprendí en este tutorial, para empezar necesité una cara con close up, una textura de alguna planta, primero duplicamos el canal azul de la chava porque según el tutorial es el color que más cambios hace, después comenzamos a trabajar en una capa de ajuste con gaussian blur para que no tuviera imperfecciones la chava, le ponemos la textura de la hoja que la fusionaremos con el canal azul que habías duplicado anteriormente, y lo distorsionamos, para que no se vea una textura tan recta; sobre la imagen de la chava y nuevamente utilizamos el modo de fusión de capa, el que dice multiply, y con curves, cambiamos el contraste de las texturas, después con una máscara quitamos el tono verde en los ojos, para que sea más interesante. Es un tutorial muy interesante chequen la liga: http://www.youtube.com/watch?v=qqZaWhWF6b4&feature=related
me gustó mucho, es muy interesante lo que aprendí en este tutorial, para empezar necesité una cara con close up, una textura de alguna planta, primero duplicamos el canal azul de la chava porque según el tutorial es el color que más cambios hace, después comenzamos a trabajar en una capa de ajuste con gaussian blur para que no tuviera imperfecciones la chava, le ponemos la textura de la hoja que la fusionaremos con el canal azul que habías duplicado anteriormente, y lo distorsionamos, para que no se vea una textura tan recta; sobre la imagen de la chava y nuevamente utilizamos el modo de fusión de capa, el que dice multiply, y con curves, cambiamos el contraste de las texturas, después con una máscara quitamos el tono verde en los ojos, para que sea más interesante. Es un tutorial muy interesante chequen la liga: http://www.youtube.com/watch?v=qqZaWhWF6b4&feature=related En esta tercera imagen podemos ver un perrito, lo que hice aquí es muy fácil de hacer, sobretodo funciona cuando tienen una foto con pared lisa o un piso sin texturas, utilicé la textura de tierra que ven abajo, entonces se pone esta textura sobre la imagen que quieran texturizar y con fusión de capa, utilizamos overlay y como el perrito en este caso también tomará la textura, le borramos utilizando una máscara de capa y una brocha muy ténue para que se vea natural, les paso el link: http://www.youtube.com/watch?v=JGwnzqnGZlI&feature=related
En esta tercera imagen podemos ver un perrito, lo que hice aquí es muy fácil de hacer, sobretodo funciona cuando tienen una foto con pared lisa o un piso sin texturas, utilicé la textura de tierra que ven abajo, entonces se pone esta textura sobre la imagen que quieran texturizar y con fusión de capa, utilizamos overlay y como el perrito en este caso también tomará la textura, le borramos utilizando una máscara de capa y una brocha muy ténue para que se vea natural, les paso el link: http://www.youtube.com/watch?v=JGwnzqnGZlI&feature=related